Unity로 앱 개발할때 텍스트 정보를 띄우면서 많은 텍스트 정보로 인해 텍스트 를 스크롤링이 되게 만들어야 할때가 있습니다
저의 경우 로그나 Debug 정보를 화면에 띄울때 특히나 필요한데요
그러한 UI를 어떻게 만드는지 알아보도록 하겠습니다
우선 ScrollView를 먼저 추가해줍니다

Canvas 생성 후 UI > Scroll View 를 클릭하여 ScrollView를 생성해 줍니다

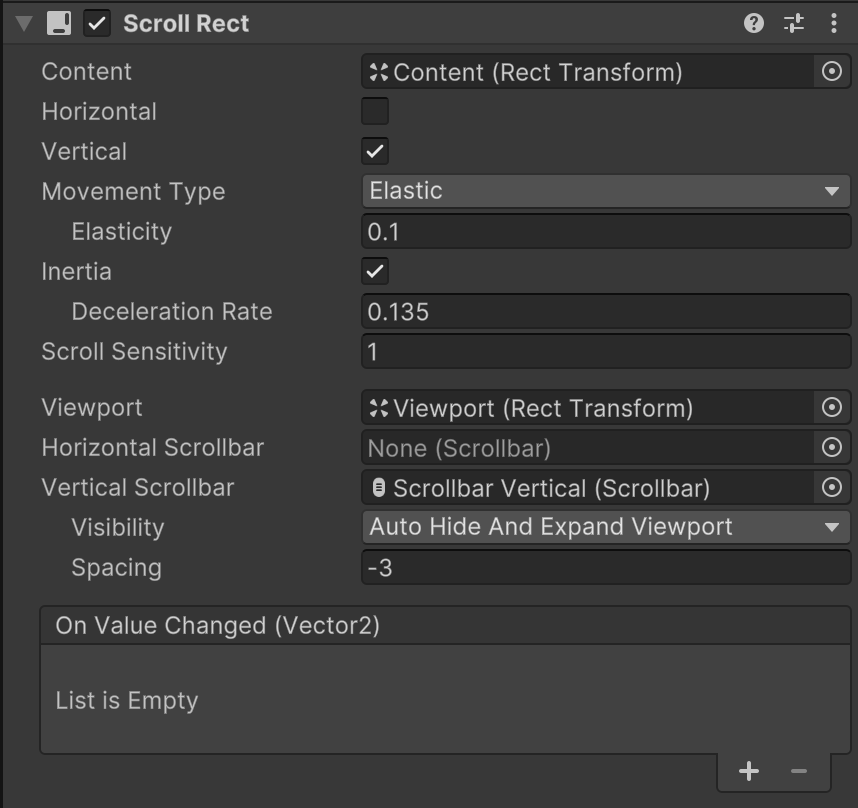
만들어진 ScrollView 게임오브젝트에 ScrollRect Component가 있을건데 저의 경우 가로로 스크롤이 되는건 필요없기 때문에 Horizontal 프로퍼티 체크를 해제하고 Horizontal Scrollbar를 제거해줍니다

만들어진 ScrollView아래 Content 게임오브젝트에 UI를 위 사진과 같이 위아래좌우 stretch로 펴준 다음 TextMeshPro - Text (UI) 컴포넌트를 추가해줍니다.
텍스트를 해당 TextMeshPro 컴포넌트에 넣어줄겁니다

TextMeshPro 컴포넌트 안에 Extra Settings에 Margin을 줄수 있는 프로퍼티가 있으니 해당 프로퍼티로 텍스트 좌우위아래 margin 조절 가능합니다

마지막으로 Content 게임오브젝트에 ContentSizeFitter 컴포넌트를 추가한후 Vertical Fit에 Preferred Size로 설정해 줍니다.
해당 컴포넌트 사용으로 텍스트가 길어질시 자동으로 Vertical 사이즈를 조절해 줍니다.

마지막으로 Content 게임오브젝트의 Pivot Y값에 따라 텍스트 영역이 아래를 향할지 위를 향할지 설정할 수 있습니다
Y 값이 1이 되면 텍스트의 가장 위쪽을 노출시켜줄거고
Y 값이 0이 되면 텍스트는 항상 가장 아래쪽을 노출시켜줄겁니다
이렇게 하면 자동으로 스크롤링이 되는 텍스트 영역을 유니티에서 만드실수 있습니다
'Unity' 카테고리의 다른 글
| iOS에서 uaal로 unity를 library로 사용하기 (0) | 2025.01.27 |
|---|---|
| [Unity] TextMeshPro 사용시 한글 깨짐 (0) | 2025.01.17 |
| [Unity] AddressableAsset 사용방법 (7) | 2024.12.12 |
| [Unity] AI Navigation System 사용방법 (8) | 2024.12.11 |
| [Unity] NavMesh Surface Bake를 했는데 Scene View에서 파란색 표면이 보이지 않는 이슈 (6) | 2024.12.11 |